The online world is ever-growing, with more websites than ever before – 1.92 billion! So, how do you make sure you get noticed? It all comes down to crafting an interactive website user experience.
An interactive website can make the difference, by motivating visitors to take action – for example by answering quizzes, watching tutorials, or buying from your store. This will help reduce bounce rates, grow your email list, and increase sales. Designing an interactive website can seem more challenging than a more simple, static site. You’ll need to think about your pages, content, navigation, and possible animation.
If you’re unsure of where to begin, this post has you covered. Let’s get into it!
Ensuring Interactivity on Your Site
Ever visited a website that was nothing but endless columns of text?
Some sites are full of information but can be difficult to stay engaged with. To avoid becoming like these, try adding these interactive elements to your website.
Creating an Interactive Website Design
Designing an interactive website is paramount, so that visitors can navigate your site easily. Opt for a design that places the customer’s needs first and foremost. Make the design simple and uncluttered, leaving out any unnecessary elements.
Take Luxury Presence, a real estate SEO company, as an example. They have used a clean yet sleek design, with a black background and white lettering that matches their brand identity and eliminates any confusion.
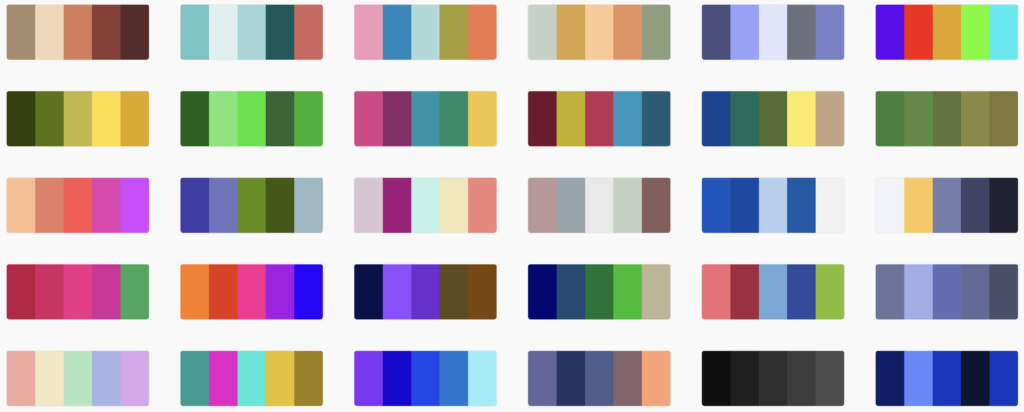
Color

Color is an essential factor when we consider drawing attention, accentuating certain sections on the page, or displaying emotion.
YUPLAY is a great example of an interactive website with vibrant colors and illustrations that point to the right locations.
The color arrangement that is employed not just furnishes the website with a jovial nature that corresponds to their genre, but also assists users in recognizing their ongoing offers, their one-time deals and their most popular games.
Red is reserved for the games with major discounts, followed by purple and blue.
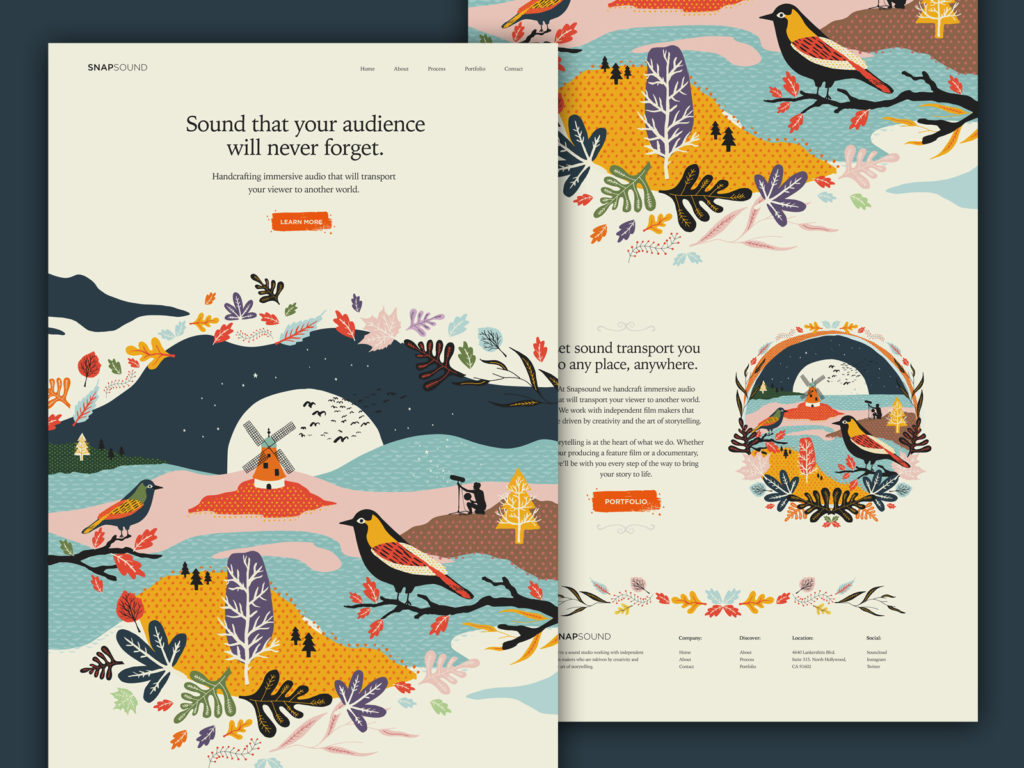
Images

Including high-quality visuals can help pack a punch in your message and make it easier to comprehend quickly. You can use images as a background for text, as a hero image, or even as buttons.
For example, this site for DISH TV packages utilizes graphics to make the text more likely to capture viewers’ attention and explain a particular idea faster.
Layout and Design
Your site’s layout is key for creating brand identity, conveying a sense of what content visitors can expect, and implementing necessary navigational cues.
Olipop’s site is an exemplary example of thoughtful template design. They’ve managed to keep navigation simple, with a three-item menu placed in the top left corner – ensuring that users won’t get lost.
Not only that, but they’ve also enhanced their website with a primary CTA button on the homepage, encouraging users to start shopping and select their favorite flavor.
Enlivening with Animation
Adding animation is another method to captivate and involve website visitors. It aids in quickly and effectively conveying concepts, and can even become a source of amusement.
Invigorate attention from potential customers who may [otherwise] not have been attracted to your content. Take, for example, Writesonic’s use of animation to move through the different audiences that find their artificial intelligence writing tool valuable, rather than a traditional, uninteresting bulleted structure.
Teach and Learn
Giving people the ability to comprehend and use something new sparks interest. Tutorials teach customers about your product or service and give an idea of its advantages over your rivals.
Copy.ai’s video, for example, narrates how to use their slogan generator, powered by artificial intelligence, to make powerful slogans in seconds. They also proclaim how the tool can add value to a copywriter’s job. All these are methods to take leads closer to the sales process.
Incorporating Games

Games can be very entertaining and hold an appeal to multiple audiences, not only children; in fact, adults prefer to take a break and relive the stress of work through gaming.
The potential of games heightens user engagement and reduces bounce rates, while providing an interactive and novel experience on your website.
An iconic example of incorporating games is Google’s infamous dinosaur game which appears when users lose internet connection, captivating the user until the internet connection is fully restored.
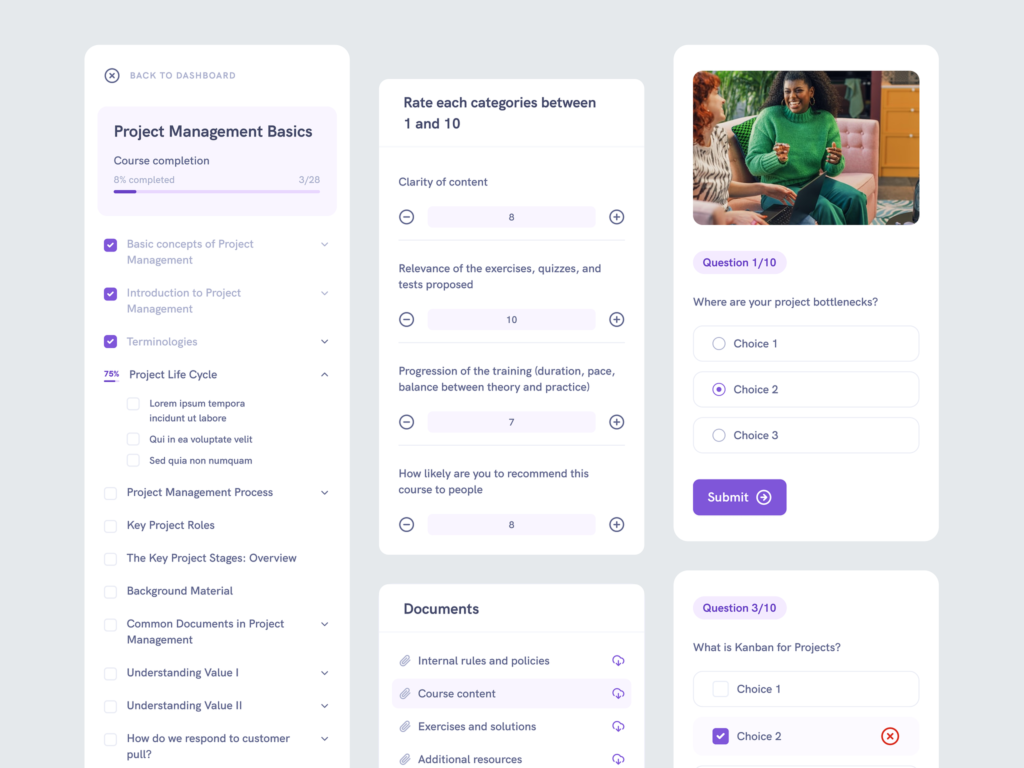
Quizzes

When aiming to increase sales of products online, it’s crucial to capture consumers’ attention and bring them closer to making a purchase. Incorporating a quiz into your website helps you deliver tailored product recommendations which can elevate conversion rates.
An example of this is HIMS, a telehealth organization selling ED medications. Answering several questions on its website can allow the consumer to discover the correct medication for their health issues. Since the quiz supplies the consumer with the product pertinent to their needs, they are more probable to become a purchaser.
Moreover, DoFasting leverages quizzes for its blog content to create an engaging discussion with readers. This quiz has been successful in persuading readers to get their app.
Videos
Enhance your user engagement with videos, specifically those linked to your business or brand. Videos render information not found elsewhere and may feature motivational speakers, just like in the Wordable example.
Make videos even more attractive with natural-sounding voiceovers thanks to Text-to-speech software.
Interactive vs. Non-Interactive Websites
An interactive website doesn’t just provide information about a company and its products; it offers users opportunities to engage with the business, facilitating meaningful relationships.
Interactivity can be introduced in a variety of ways, such as:
- Letting visitors control their journey through the website
- Giving different entry points into products or information
- Incorporating interactive tools to facilitate personalisation (e.g. quizzes, calculators, and games)
Alternatively, a non-interactive website gives visitors a limited viewing experience, providing just enough information to allow them to quickly find what they are looking for, after which they can “bounce” away.
There are numerous benefits to having an interactive website, including:
- Improving engagement
- Encouraging visitors to spend more time on the page
- Rising conversion rates
- Increasing brand awareness
- Reducing the “bounce” rate
- Creating tailored experiences
- Developing a loyal customer base
Creating an Interactive Website
Building a website may be expensive.
However, you won’t need to employ a full development team to give your webpages some character.
By following the eight steps below, you can take your dull and static site to a captivating and interactive one.
1. Put Improvement of the User Experience First
When designing your interactive website, the improvement of the user experience should be the primary focus.
When considering user experience (UX), keep in mind that it’s not just about making sure the design looks great. UX is all about creating a journey for users when interacting with your online brand — from how they discover your site, to how they navigate its content, to how they feel afterwards.
Therefore, you must plan out the UX in great detail before you move on to the building process. Taking time to assess these factors beforehand will lead to a much better UX by the end.
2. Include Abundant Visuals and Pictures
An image can speak volumes.
Visuals and images are a great way to not just enhance the overall look of your website, but also to illustrate certain points or narrate stories. Make sure to include as many pictures as you can throughout different pages to make them easier to read and to make user experience better.
You can employ a carousel or carousel slider to display multiple images.
Including relevant pictures will aid in boosting user engagement and also make it easier for your visitors to scroll through them on all types of devices.
3. Utilize Readable Fonts and Colors
Be certain to observe the fonts you select for your website and make sure they are legible. Typefaces are regularly ignored in web design but are very essential in the look and feel of how people view your site.
Color also presents an important part of web design that can change the way users interact with your material. Here are a few tips to guide you in selecting colors:
- To maximize contrast, select colors for text which are simple to differentiate from images or backdrop (e.g., black text on a white background).
- Prevent too many gradations within the same page so that it is easy for the users’ eyes to focus on a single element.
- Use color psychology to help motivate customers to take action.
4. Make Your Site Easy To Use
Offering a clear and consistent layout with a straightforward design and superior user interface (UI) is key to creating simplicity.
One way to ensure a user-friendly site is to have a straightforward navigation menu allowing visitors swift access to the desired pages.
Take Nlyte as an example – a company focused on enterprise data center infrastructure. They have an effective navigation bar at the top of their website for their visitors’ convenience.
For instance, clients in the financial services industry can simply hover over the “industries” menu to find the page detailing solutions for them.
An organized website helps users find what they want quickly, much faster than a website filled with clutter and confusion.
5. Crafting A Responsive Design With Mobile Friendly Features
Considering more than half of the internet traffic arrives from mobile devices, don’t let this opportunity to build an interactive website pass you by.
Adopt features such as a responsive design that is optimized for small screens. Plus, the inclusion of mobile touch gestures like swiping, pinching, and dragging could elevate user experience.
Step 6: Make Your Website Accessible to Everyone
Always aim to make your website accessible to people with disabilities. To do this, provide alternative textual descriptions, or “alt text”, for images. This allows screen readers to understand the content. For example, instead of a title like “cat”, use a title such as “A tuxedo cat sleeping on a green sofa”. Furthermore, adding video transcripts and closed captions allows individuals with hearing impairments to access video content. Additionally, equip your website with keyboard shortcuts to facilitate navigation for those who need extra assistance. Moreover, make sure your interactive website is appropriate for kids, in order to avoid triggering parental control.
By endeavoring to make your website available to all visitors, you guarantee that everyone will have the same optimal digital experience.
7. Connect Your Website To Social Media
Adding social media buttons is a great way to help your website visitors connect with you on social media. They act as an invitation to people to follow you and share content from your site, helping your website gain more recognition and reach more people.
Strengthening your brand awareness is easy with social media buttons- when someone shares content from your website, their friends and followers will be able to see it and become increasingly interested in what you have to offer.
You can place social media buttons in the header or footer of your website that link directly to particular social media pages, such as Facebook, Instagram, Twitter, YouTube, and more.
Step 8: Strengthen Security on Your Interactive Website
In this digital age, WordPress website security is essential – especially if users are giving their personal information while interacting with your website.
Invest in a hosting provider that offers an SSL (Secure Sockets Layer) certificate. This will encrypt the connection between the browser and the website’s server, keeping the user’s data safe from cybercriminals.
Moreover, abide by data privacy laws by making sure you have a cookie policy displayed on the site. To avoid potential legal issues in the future, it’s best to be prepared.
Crucial Factors to Consider While Designing an Interactive Website
- Take into account what types of responses you are aiming for and how these will be used.
- Be aware of the target website visitors and how much time they are likely to spend interacting with the website.
- Be extremely careful when adding external elements such as video clips and social media buttons as these can divert attention away from the primary purpose of the website.
- Allow website visitors to understand why they should interact with the site and the outcome of their interactions.
- Make sure that interaction with the website is completely optional and not obligatory.
Wrap it Up
Creating interactive websites takes time and effort – but can be worth it for the value they bring. One thing you should keep in mind, though, is that they can be difficult to use, so make sure your interactions have purpose.
To achieve success, make sure to follow this guide – and for extra tips and tricks, check out the other posts on our blog.
