It takes quite a lot of resources to work on a website so estimate a custom WordPress project is a key to success. This ranges from time, cost, and development skills. A WordPress project can take over 200 hours. With such long hours, it is a bad idea to start the project without proper time projection, and quisling is not an option here. This may cause inaccurate information that can affect the project schedule or lead to overspending.
The perfect idea to avoid errors from happening is to estimate custom website timelines. This will ensure you don’t interfere with the client’s business goals. Moreover, it improves your reputation and will help you to get a long-term relationship with clients.
For this to be effective you need a good plan to estimate custom website development time. The best way for this is to break down the website. Then evaluate the small part of the project to know how long it will take. This is using the experience and complexity of such projects.
This article will highlight the steps to estimate a WordPress project. There are also important considerations that are key for the estimation, these will also be included. This is helpful for web development agencies and also for clients to budget their projects. At the end of this, you will be at a point to estimate a custom WordPress project.

Key Considerations to check when Estimate WordPress Project
Before we proceed with the process to estimate time, there are key considerations that you should make. This will ensure this article is resourceful for your project.
- Many activities go into website projects. We have the design, content creation, SEO, and development part. All these are important but for this article, we will consider the WordPress development part, which is the most vital part. The other activities need additional time but that is for another day.
- The level of experience and skill set of the development team is an important aspect to consider. For this case, we will be considering the case of expert developers.
- The prices in a website quote depend on the time estimation. But, for this case, we will not look at the cost. The developer/ agency is expected to work with its pricing structure.
- Quality assurance is key for offering the best WordPress service, this is to ensure the final product is ready for use. For this case, we will consider the estimated hours for this quality check.
What Drives the Development Time
Every client has a different need for their custom website depending on the services they offer. These can result in some slight differences in development timelines. Nevertheless, some key factors affect development time across all projects. These are:
- The number of pages and sections on every page
- Content Migration Needs
- The type of Custom site
- The Frontend development
- The Backed Development
Through these factors, we can get the time for each activity. Then add together the individual time we will get the estimated time.

The number of pages and sections
The number of pages will depend on the client’s needs. This can range from one landing page to over 10 pages for complex websites like E-commerce stores. You, therefore, need to know the number of pages. Then for every page different sections contain different features.
Sections on every Page
The sections include the header, sections in the main body, and the footer. The headers and footers remain the same in most cases. Therefore, they will need to be built once. To ensure perfection for them to be useful across all pages it will take an average of 4 hour each, so that’s 8 hours for both. Then the other sections on average will take 2-4 hours.
Number of pages
A fully functional website will have an average of 4-6 sections per page. So it will take a page with 5 sections 10-20 hours. These pages will not need any special features. The special features will be discussed in the Frontend and backend parts. To estimate WordPress project development time consider pages that will need basic features and use the 8-10 hours to determine the total duration.

Content Migration Needs
In most cases, you will need to migrate content for the client’s old sites. You need to do this seemingly and ensure all-important content and information is well migrated. This includes articles, images, emails, icons, and web content. This will be anything from 20 minutes and can go to several hours depending on the size of the content. Assuming it takes 20 minutes for a page, a 10-page will take 3-4 hours.
The type of Custom WordPress site
To effectively estimate custom website timing consider the type of site the client needs. The websites that your client needs will take different durations. Some projects will need WooCommerce and others will only need WordPress.
Here are the common sites you will get
- Magazine websites
- Landing pages
- E-commerce websites
- Corporate Websites
- Blogs
- Portfolio websites
The Frontend development
The front-end features take a larger portion of the development time. For custom WordPress sites, there are unique features that a project will require to correctly represent the brand. This makes it go beyond just the pictures and the text. There are additional features to make the website more friendly and unique for its purpose.
There are many trending designs that you will use like animations, carousels, sliders, sidebars, and other trendy designs. These are the features we will discuss because they require a sizable amount of time.
In WordPress outsourcing services some features are common in almost every website. This will be our focus for this section. WordPress includes several features and depending on how many you need you may take some hours.
The time for every feature is an additional time from the basic templates we discussed above that don’t need special features.
Custom Responsive Menu
– This takes between 2-4 hours. When using bootstrap or any other front-end Framework it takes much less time. But in most cases, the customer will need something original and that is likely to take additional time. On average it will take a custom menu 2-4 hours.
Slider
– Sliders take slightly more time but you can make use of plugins for faster creation. It will take about 2 hours but for complex sliders that entail images and videos. This can go up to 8 hours.
Custom scrolls
– A custom scroll is key for navigation purposes across a website page. It will take 2-3 hours to customize one and may take an extra hour to add the “scroll to” feature.
Pop-ups
– The pop-ups are amazing for giving errors, instructions, or quick updates that the user should urgently look into. This feature can take 2 hours.
Custom Animations
– The animations can range from a few components to multiple sections spanning multiple pages. It takes between 2-6 hours to get the animation done.
Background Video
– Having a background video to your front-end design is a perfect way to explain to site visitors some basic information. This will help them learn about your business faster. It will generally take 1 hour to estimate custom website time.
AJAX Button for “Load More”
– A load more button is generally efficient to let users get more details. In most cases, you will not use it frequently and as such, it takes 2 hours when using AJAX.
The Backed Development
To estimate WordPress project tasks effectively you should note that the backend takes quite a percentage of the development time. For sites like E-commerce stores, the backend takes the highest percentage, but this changes when it comes to a basic landing page.
The backend developers will need sufficient time to design the database and connect it with other parts for effective communication. This also entails linking to different APIs to give the WordPress site more service to users.
On average the backend will take almost 150-200 hours of total development time. This is on dynamic sites that allow the processing of data. For static sites that have little backend needs, it will take around 10 hours.

How to estimate WordPress project Tasks Effectively?
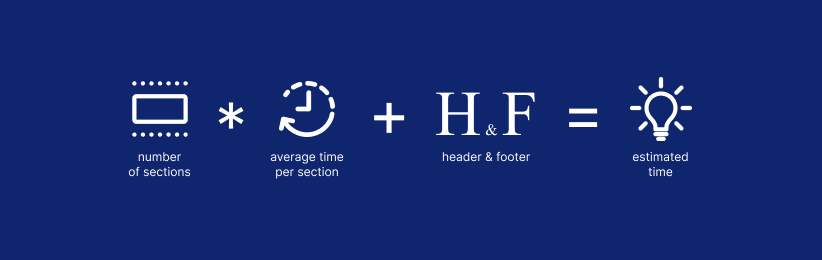
- The first thing to do is to consider the number of pages and the sections included per page. Then use the average time for every section to multiply
=number of sections * average time 5-10h + footer & header
- Then consider the time for migrating the content from the old site. That is almost 4 hours.
- Then add the time for building all the frontend features above. For features not included use one similar feature to make the estimates.
- Then consider the total time for the backend depending on the complexity of the database and server-side activities needed.
- Then calculate the total hours by adding all the hours above, and with that, you have the estimated time to develop a WordPress project.
Conclusion
Estimating Time for a Custom WordPress Project is an essential factor. This makes it easy to make plans and also in making a project quote. This is both for clients and the team players of the agency. The above steps will help you do the right estimations.
